How to embed an Acorn influencer application to your Shopify website
Adding your Acorn-hosted influencer application to your Shopify website is a great way to source micro-influencers who already know your product.
- First, set up your influencer application here: https://app.acornlinks.com/influencer_program/application
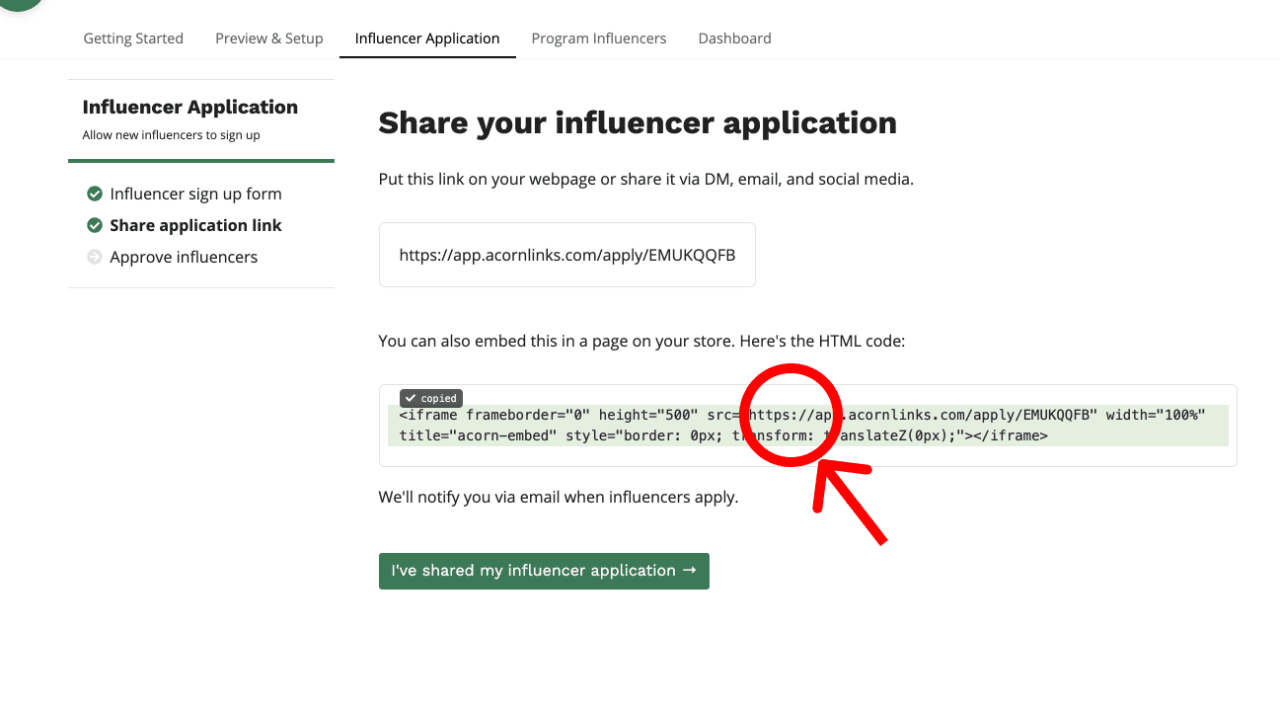
- After you hit Save, you’ll see a HTML code that you can copy. Go ahead and copy the HTML code.
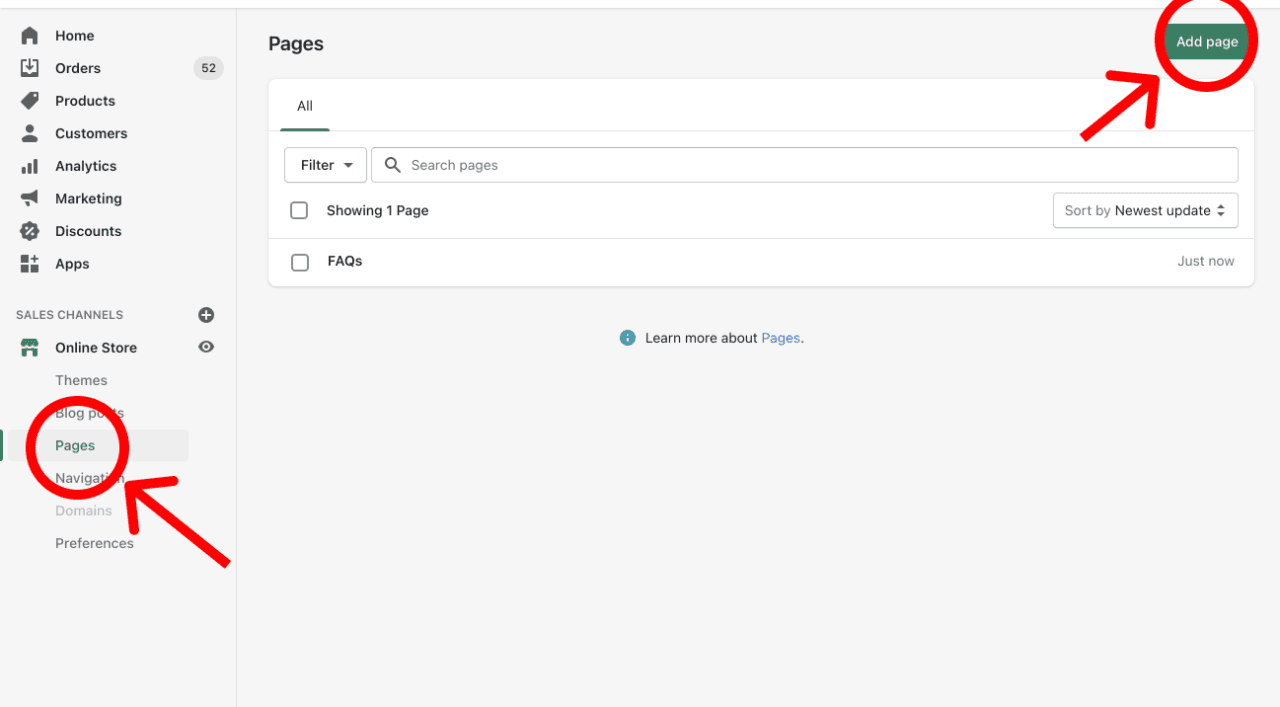
- Go to Shopify Admin. Under Online Store, click on Pages and then click Add Page

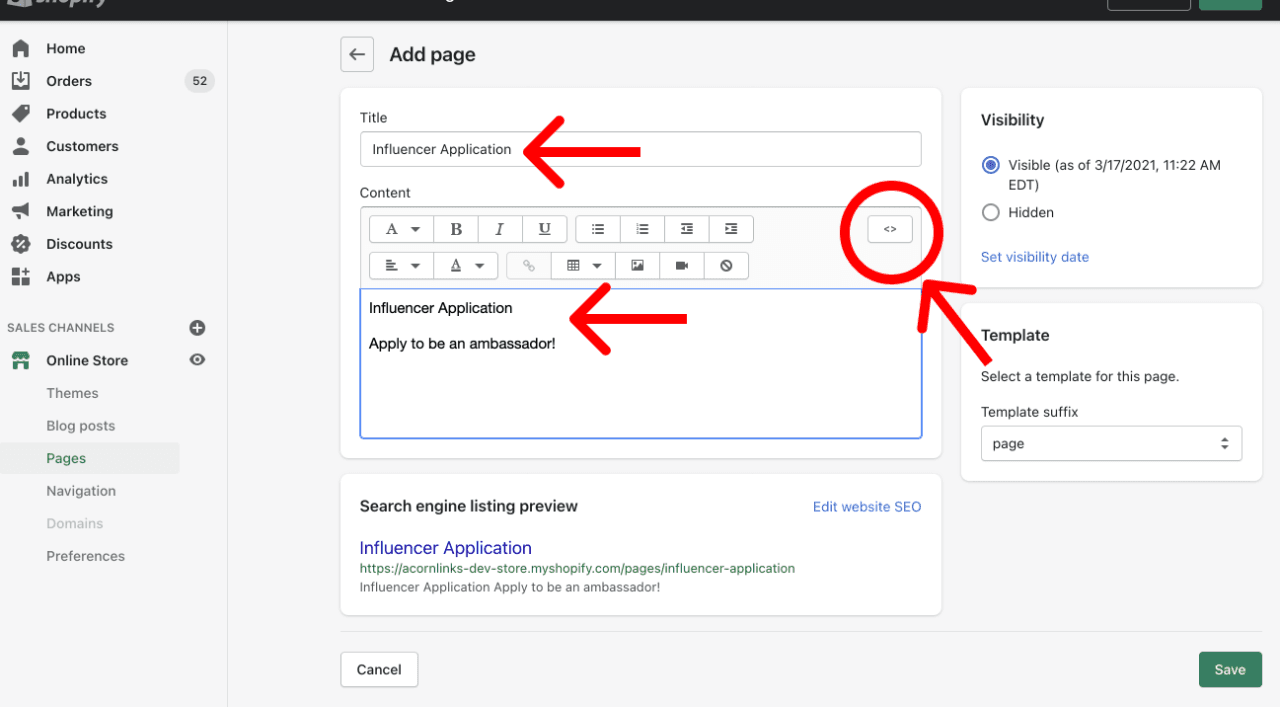
- Name your page and add any text you’d like to put in before the form. This might be a good place to describe the benefits of joining your influencer program!
- Click on the
<>button on the top right of the editor.
- Go back to Acorn and make sure you’ve copied the HTML code:

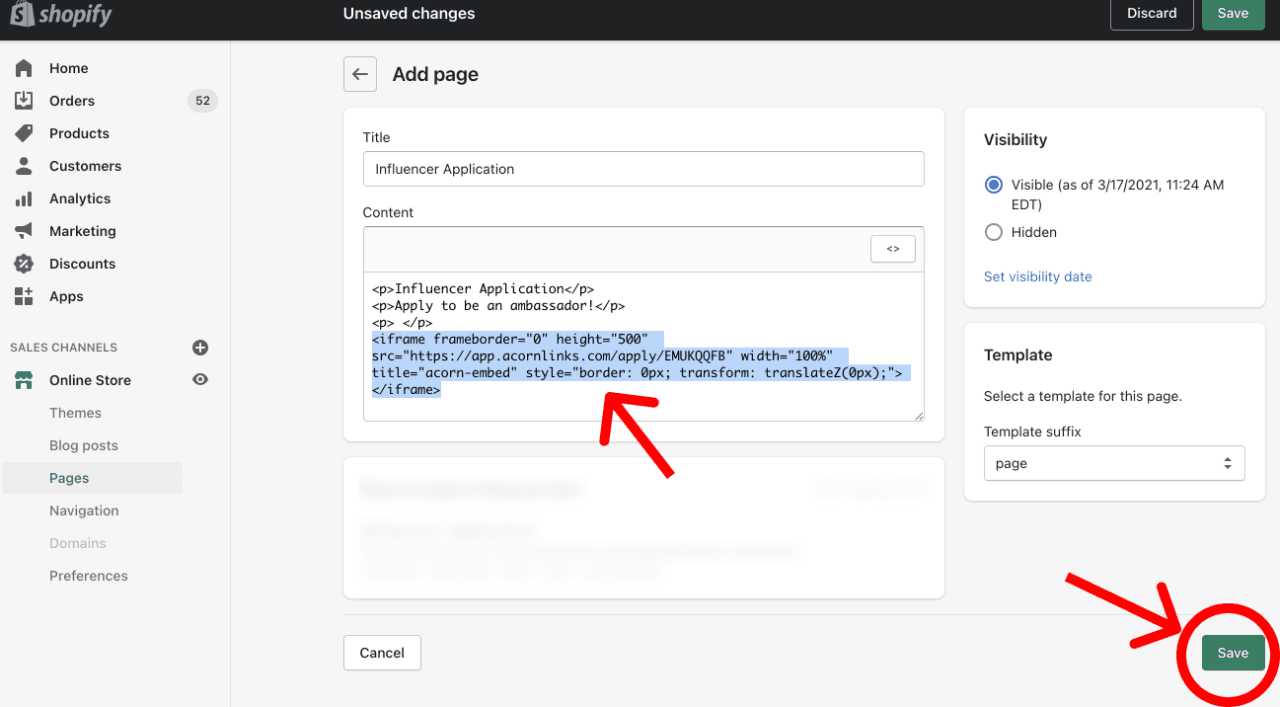
- Paste the HTML code into your Shopify Admin editor, after everything else.

- Click Save. The new page should now have an embedded application form!
If you’d like to have the embedded section be longer such that users don’t have to scroll inside the embedded part, you can adjust the height by modifying the height number in the HTML. For example, the default height number is 500 in the HTML snippet here:
<iframe frameborder=“0” height=“500” src=“…” ...
If you want it to by longer, you can change that to 1000, like this:
<iframe frameborder=“0” height=“1000” src=“…” ...
Please note: If you ask influencers to connect Instagram when applying, they will be redirected to Facebook (to give permission) and then to the Acorn application form URL (off your Shopify website). This is to accommodate Facebook login configurations for mobile devices.